OneMain Mobile
Account management mobile application

Account management mobile application

We had a growing number of customers that wanted to manage their loan accounts on a phone or tablet. So we decided to create a mobile application that would allow account management on their phone or tablet.
We reviewed some of the customer complaints, studied google analytics, and looked at the heat maps. We found that 81% of our users were going to our website to pay their bills. So we wanted to make a mobile app that focused directly on what most of our customers wanted….to pay their bill.
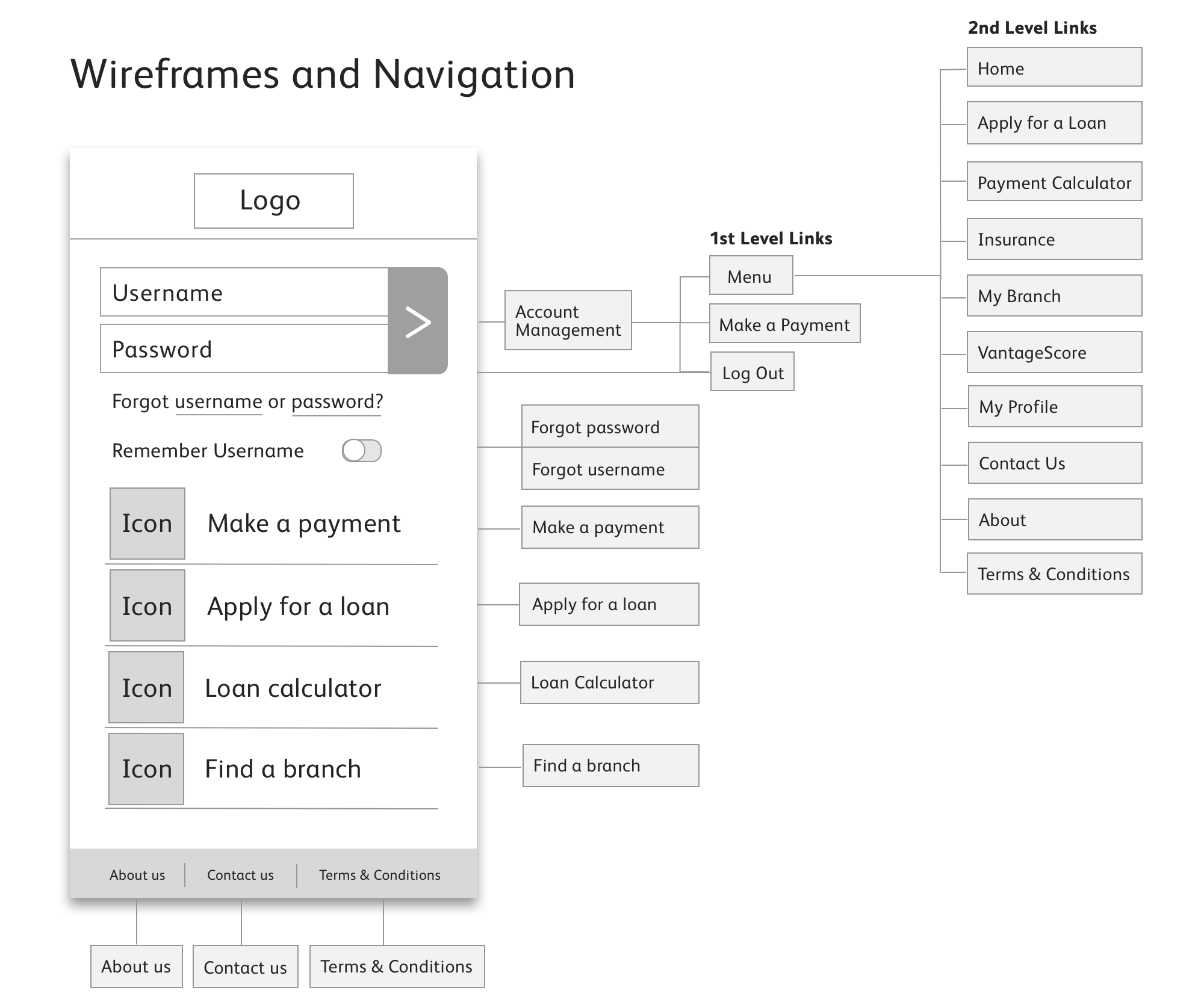
Being a large company and generating revenue from our department, we also wanted to create a possibility to get approval for a loan right from their phone. This would allow us to make it, so customers did not have to always go into the storefronts. So, the first step of the process is that Tara Blessinger (my UX partner) and I began to create mockup wireframes to show to the stakeholders.

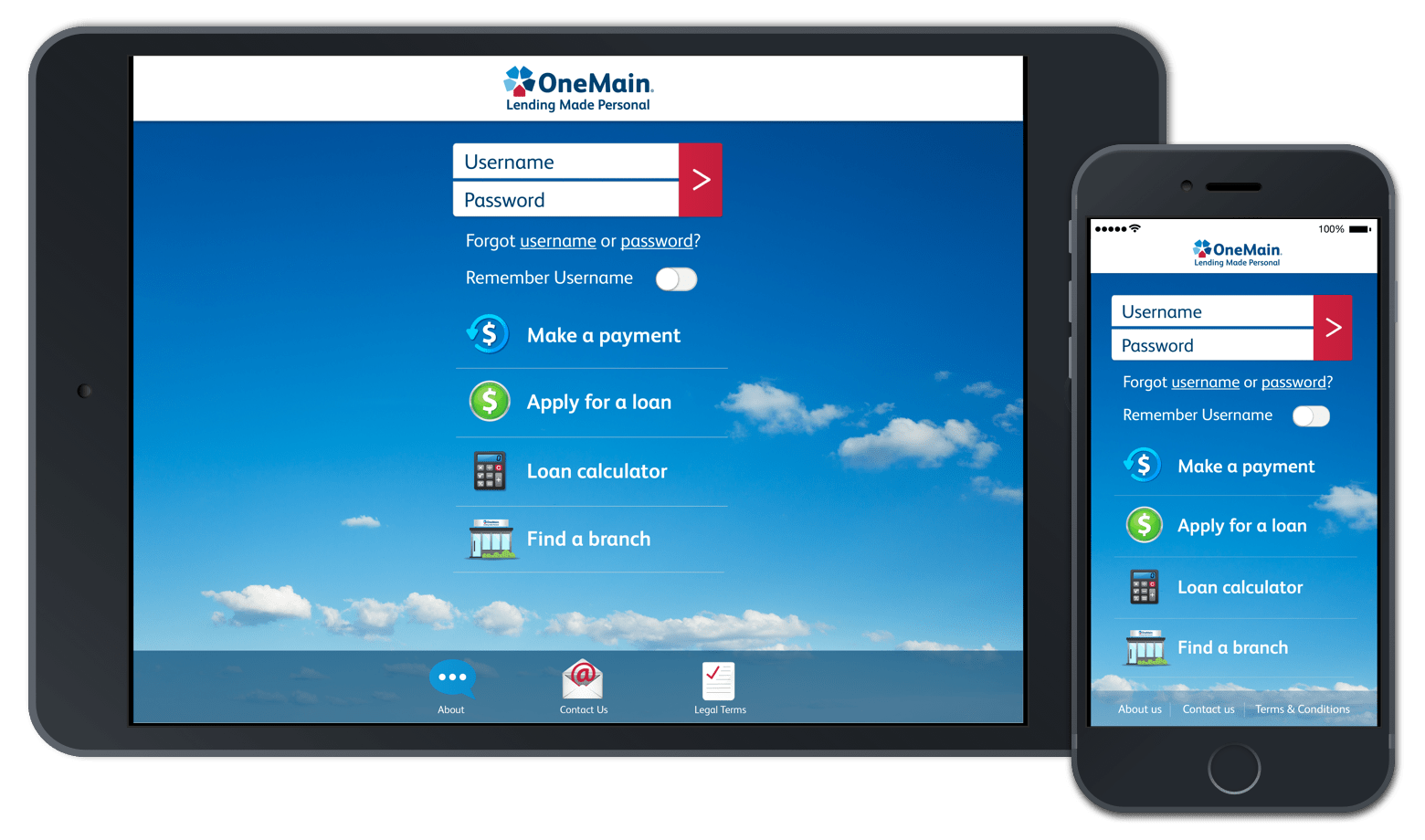
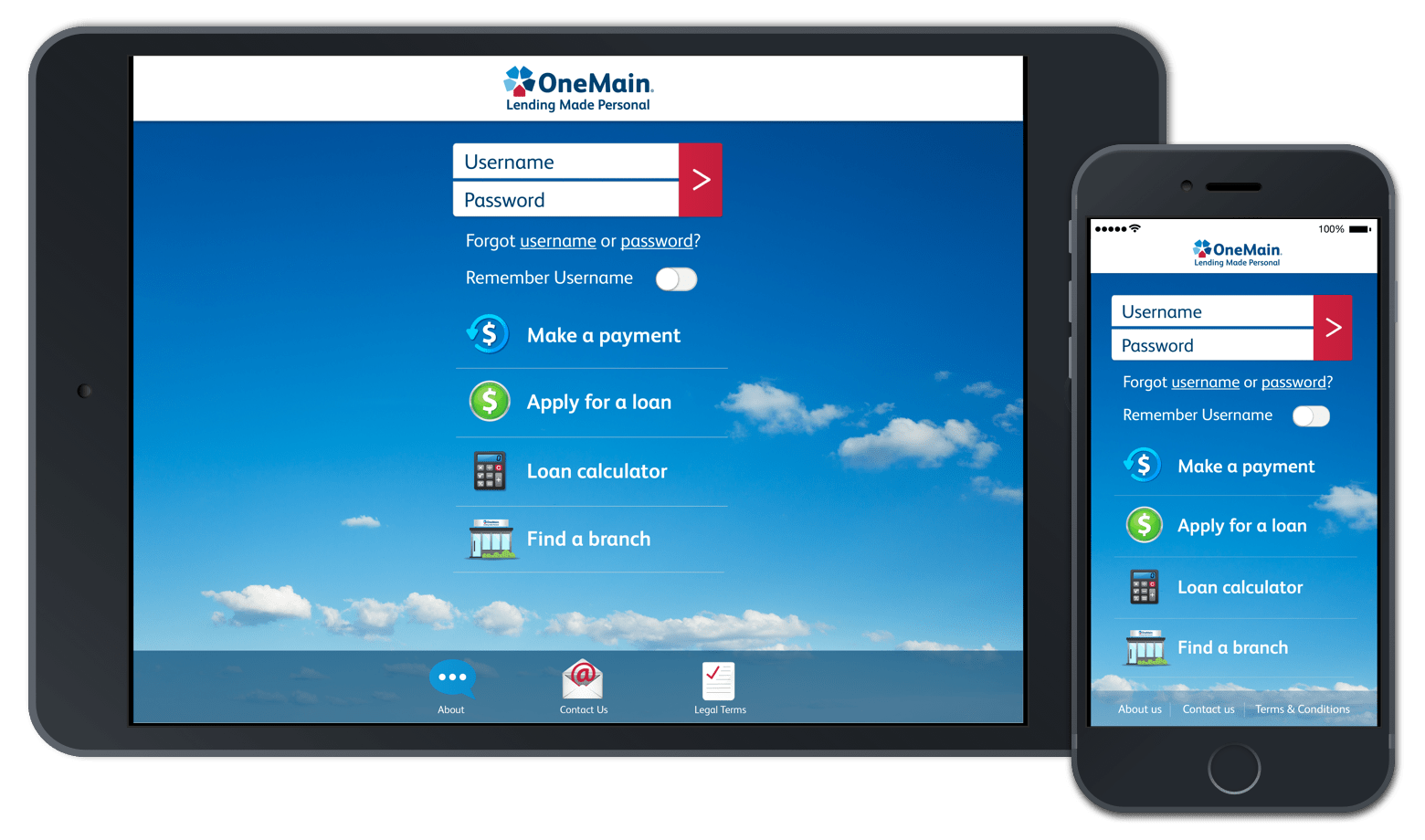
We had a clean, professional interface that tested with a couple of users who knew exactly where to click and how to navigate the application. But many people hinted at the lack of uniqueness and that it was just like all of the other banking apps.
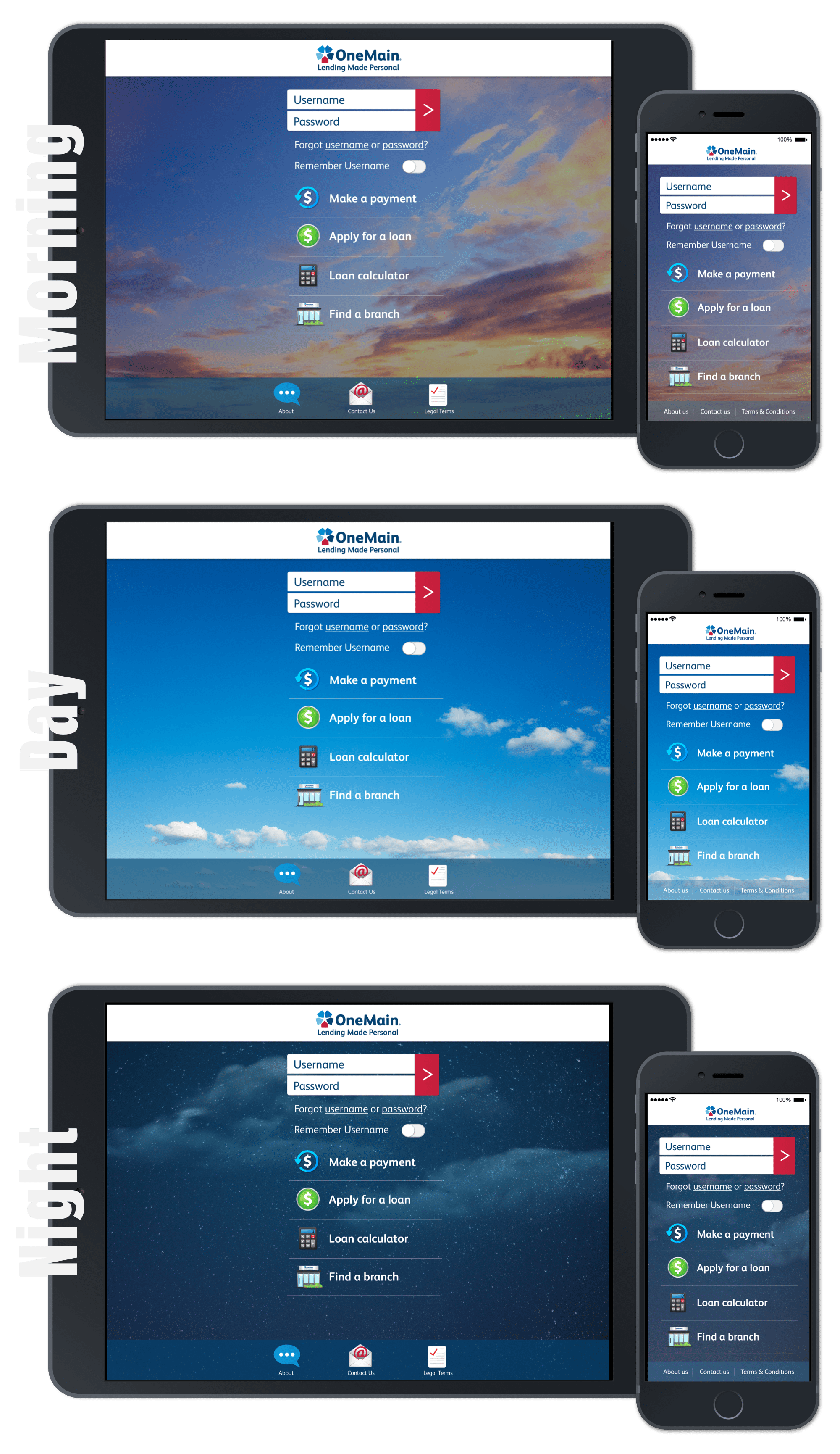
So, one day I worked a very long day. I arrived at 5:30 and stared out my window of the high rise building I was working in. I watched the sunrise over the downtown buildings and the Ohio River. It was a day of meeting deadlines, and I pretty much worked through lunch at my desk. All the way to sunset. It hit me around nighttime when I saw the same scene from my window change throughout the day. We could incorporate a background to our app that would reflect the time of day when the user was using the app. This would especially be important during the evening hours, where the app would be used in bed with reduced brightness to the user. So I worked with engineer Michael Thompson to recreate my simple if or else Javascript statement into our Angular JS app based upon the time of day the background changes.

While my role was 80%, the UX Designer on this project did not mean I could not do any coding. When the two engineers on the team asked if I could design a unique pre-loader for OneMain, I leaped on the opportunity to do it. After several doodles on my notepad, I came up with the idea of animating the logo's opacity in a circle.
The
Preloader
<svg width="108" height="104" viewBox="0 0 73.48 70.01">
<g id="logo-animation">
<path class="red-preloader" d="M38.75,70.31l11.1-10.6h0a1.69,1.69,0,0,1,2.4,0h0l11,10.6a4,4,0,0,1,1.2,2.7v11.9a1.67,1.67,0,0,1-1.7,1.6H39.25a1.67,1.67,0,0,1-1.7-1.6V73a4.17,4.17,0,0,1,1.2-2.7h0Z" transform="translate(-14.26 -16.49)"/>
<path class="blue-1-preloader"
d="M64.85,69.21l-6.7-13.8h0a2,2,0,0,1-.1-1.3,1.59,1.59,0,0,1,.8-1h0l13.5-7.3a4.42,4.42,0,0,1,3-.3l11.3,3.7a1.68,1.68,0,0,1,1,2.1l-7.3,22.4a1.58,1.58,0,0,1-2,1.1l-11.3-3.7a4.07,4.07,0,0,1-2.2-1.9h0Z" transform="translate(-14.26 -16.49)"/>
<path class="blue-2-preloader"
d="M71.85,44l-15.2,2.1h0a1.68,1.68,0,0,1-1.2-.3,1.77,1.77,0,0,1-.7-1.1h0l-2.8-15.1a4.16,4.16,0,0,1,.6-2.9l7-9.6a1.69,1.69,0,0,1,2.3-.3L81,30.71a1.72,1.72,0,0,1,.4,2.3l-7,9.6a4.45,4.45,0,0,1-2.5,1.4h0Z" transform="translate(-14.26 -16.49)"/>
<path class="blue-3-preloader"
d="M50,29.61l-2.8,15.1h0a1.9,1.9,0,0,1-.7,1.1,1.31,1.31,0,0,1-1.2.3h0L30.15,44a4.61,4.61,0,0,1-2.6-1.5l-7-9.6a1.74,1.74,0,0,1,.4-2.3l19.2-13.8a1.7,1.7,0,0,1,2.3.3l7,9.6a4.16,4.16,0,0,1,.6,2.9h0Z" transform="translate(-14.26 -16.49)"/>
<path class="blue-4-preloader"
d="M29.55,45.81L43,53.11h0a1.59,1.59,0,0,1,.8,1,2,2,0,0,1-.1,1.3h0l-6.6,13.8a4.73,4.73,0,0,1-2.2,2l-11.3,3.7a1.58,1.58,0,0,1-2-1.1l-7.3-22.5a1.68,1.68,0,0,1,1-2.1l11.3-3.7a4.86,4.86,0,0,1,2.9.3h0Z" transform="translate(-14.26 -16.49)"/>
</g>
</svg>
.red-preloader {
fill: #c4203b;
animation: fadeInFromFifty 2.0s linear;
animation-iteration-count: infinite;
animation-direction: normal;
animation-delay: 1s; }
.blue-4-preloader {
fill: #69c5ea;
animation: fadeInFromFifty 2.0s linear;
animation-iteration-count: infinite;
animation-direction: normal;
animation-delay: 1.4s; }
.blue-3-preloader {
fill: #0090cc;
animation: fadeInFromFifty 2.0s linear;
animation-iteration-count: infinite;
animation-direction: normal;
animation-delay: 1.8s; }
.blue-2-preloader {
fill: #007bc1;
animation: fadeInFromFifty 2.0s linear;
animation-iteration-count: infinite;
animation-direction: normal;
animation-delay: 2.2s; }
.blue-1-preloader {
fill: #004370;
animation: fadeInFromFifty 2.0s linear;
animation-iteration-count: infinite;
animation-direction: normal;
animation-delay: 2.6s; }
@-webkit-keyframes fadeInFromFifty {
50% {
display: block;
opacity: 0.50; }
100% {
display: block;
opacity: 1; } }
@-moz-keyframes fadeInFromFifty {
50% {
display: block;
opacity: 0.50; }
100% {
display: block;
opacity: 1; } }
@-o-keyframes fadeInFromFifty {
50% {
display: none;
opacity: 0.50; }
100% {
display: block;
opacity: 1; } }
@keyframes fadeInFromFifty {
50% {
display: block;
opacity: 0.50; }
100% {
display: block;
opacity: 1; } }
We saw 80% of new loans coming through our website and mobile applications. We also had a huge increase in payments being made through our mobile application. I remember saying to myself when the CEO made this announcement, "We should listen to our customers all the time."